Using Digital Collections Content with IIIF
The UCLA Digital Library Program preserves and provides access to local and global cultural heritage materials to support teaching, research, and expanded use of these materials. Central to this mission is our commitment to inclusive digital collections that encourage participation from researchers, students, and communities to make new connections and discoveries and to reshape historical narratives around them. To this end, we adopt and develop technologies that promote and enable sharing, reusing, and reframing the digital collections content that we steward. One such technology, and the focus of this guide, is the International Image Interoperability Framework (IIIF).
IIIF (pronounced “triple-eye-eff”) is a set of open standards for publishing image and audiovisual content on the web as interoperable and portable resources. With IIIF, resources can be reused in new contexts and imported into IIIF-friendly tools to view, share, or re-contextualize digital collections materials. The guide introduces some of the ways you can leverage IIIF when using the UCLA Library Digital Collections, including:
- Navigating rich viewing experiences for photographs, books and manuscripts, archival materials, and other image-based content
- Comparing images across collections and institutions
- Building digital exhibits
- Annotating images
- Embedding images in new contexts on the web
If you have any questions about or would like more information on reusing UCLA Library Digital Collections materials or IIIF, please contact dlp@library.ucla.edu.
Note: Copyright laws may apply to materials within our collections, so remember to consult the UCLA Library copyright policies when reusing images.
A RICH VIEWING EXPERIENCE
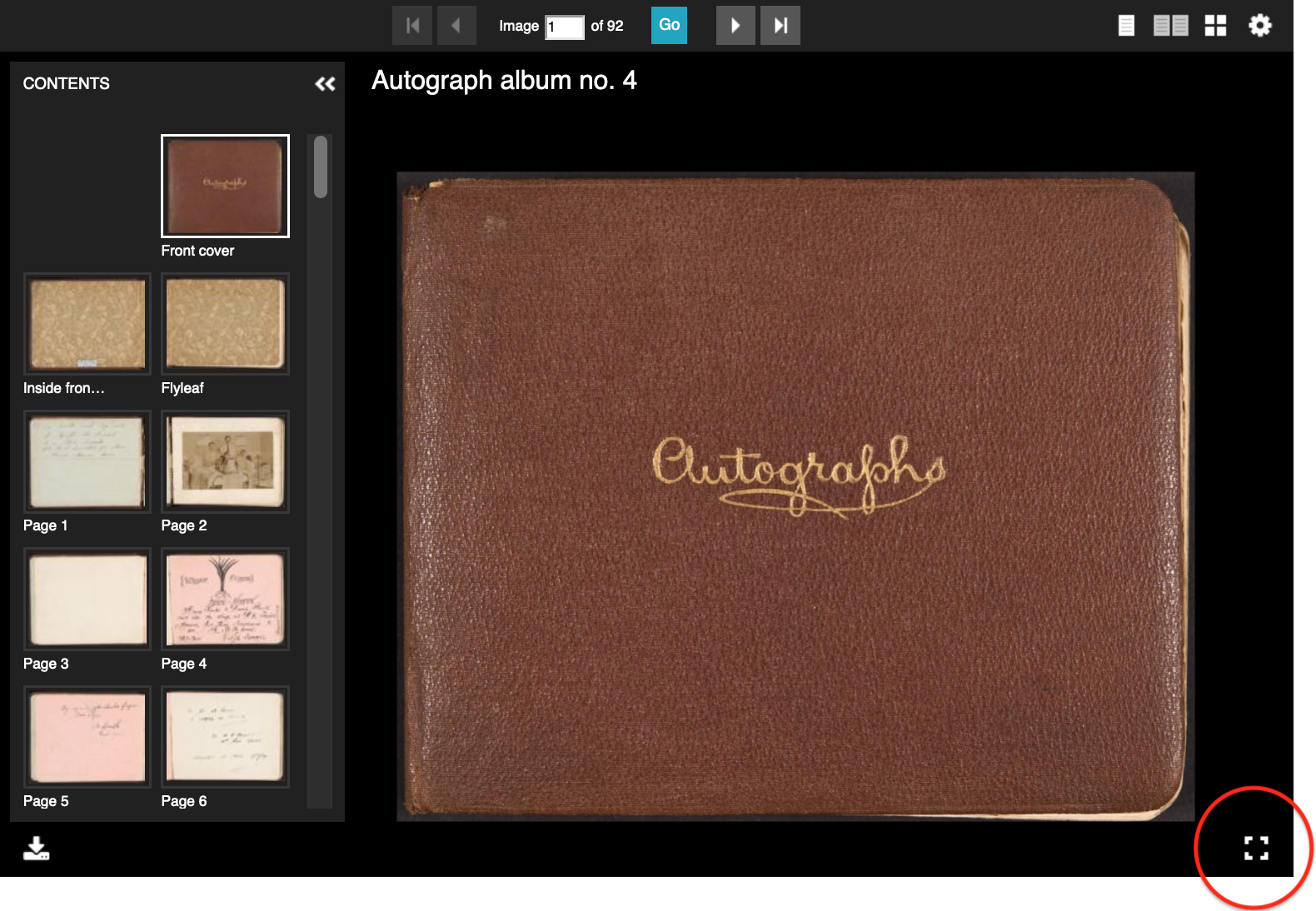
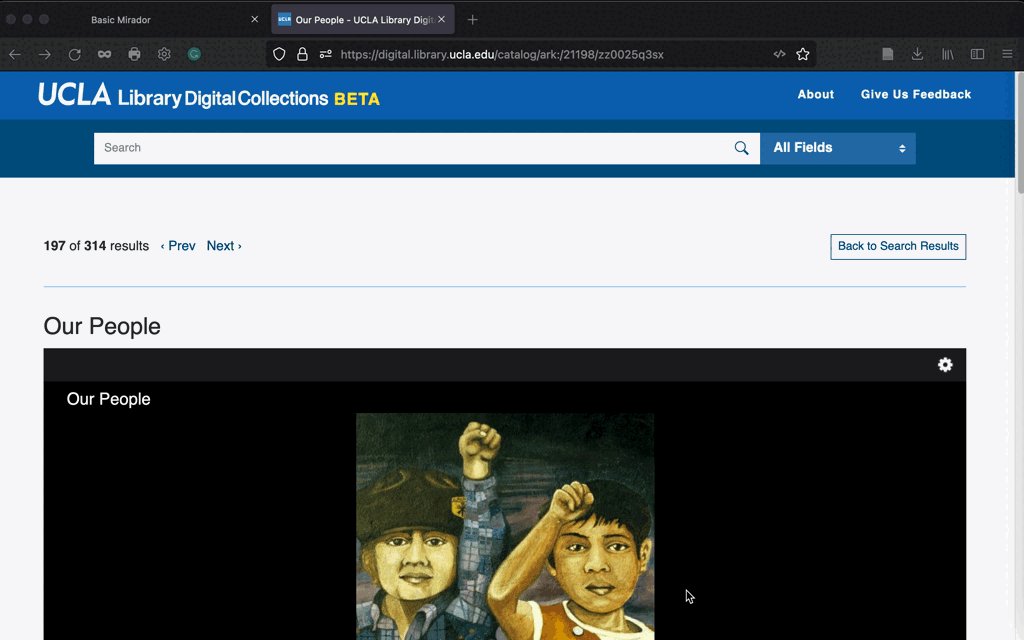
The UCLA Library Digital Collections uses Universal Viewer (UV) for displaying images and playing streaming audio and video. Universal Viewer is a IIIF-compliant viewer which supports deep zoom of high-resolution images and allows you to pan, zoom, or rotate images, as well as navigate paginated resources, such as books, manuscripts, or pamphlets.
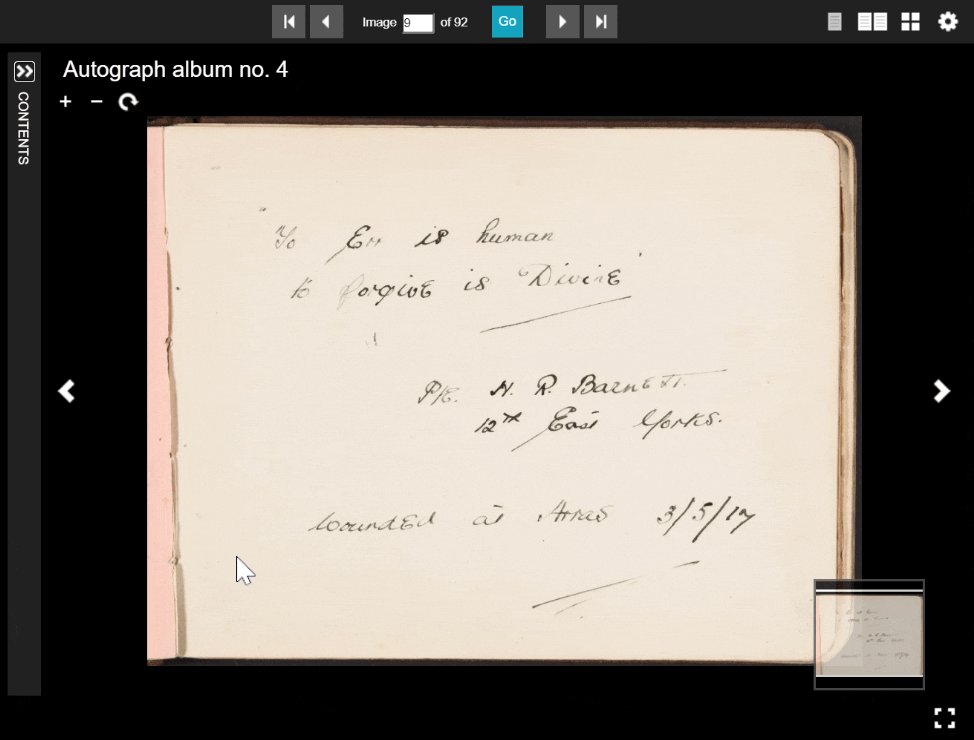
Zoom, pan, and rotate: Zoom and rotate buttons are located in the top left of the viewer. You can zoom in (+) or out (-) and rotate the image (⟳) in 90-degree increments. If you zoom in closer than 100%, you can click in the viewing area and use your cursor to move the image and pan horizontally and vertically.

Viewing mode: The view mode icons in the upper right-hand corner of the viewer allow you to toggle between viewing modes: a single image, a book view with facing pages (for paginated items), or a gallery view (when there are multiple images).

Navigation of paginated objects: The Contents panel (on the left side of the viewer) displays thumbnail images of each image in sequence. You can browse the thumbnails to select specific pages of a resource. You can minimize the Contents panel using the double arrow (<<) on the panel’s top right side. The page navigation icons located in the center of the top bar of the viewer also allow you to page through an item, jump to the first or last image, or choose a specific image in the sequence.

Full screen: Clicking on the frame icon in the lower right-hand corner will pop the viewer out of the webpage for a full screen viewing experience.

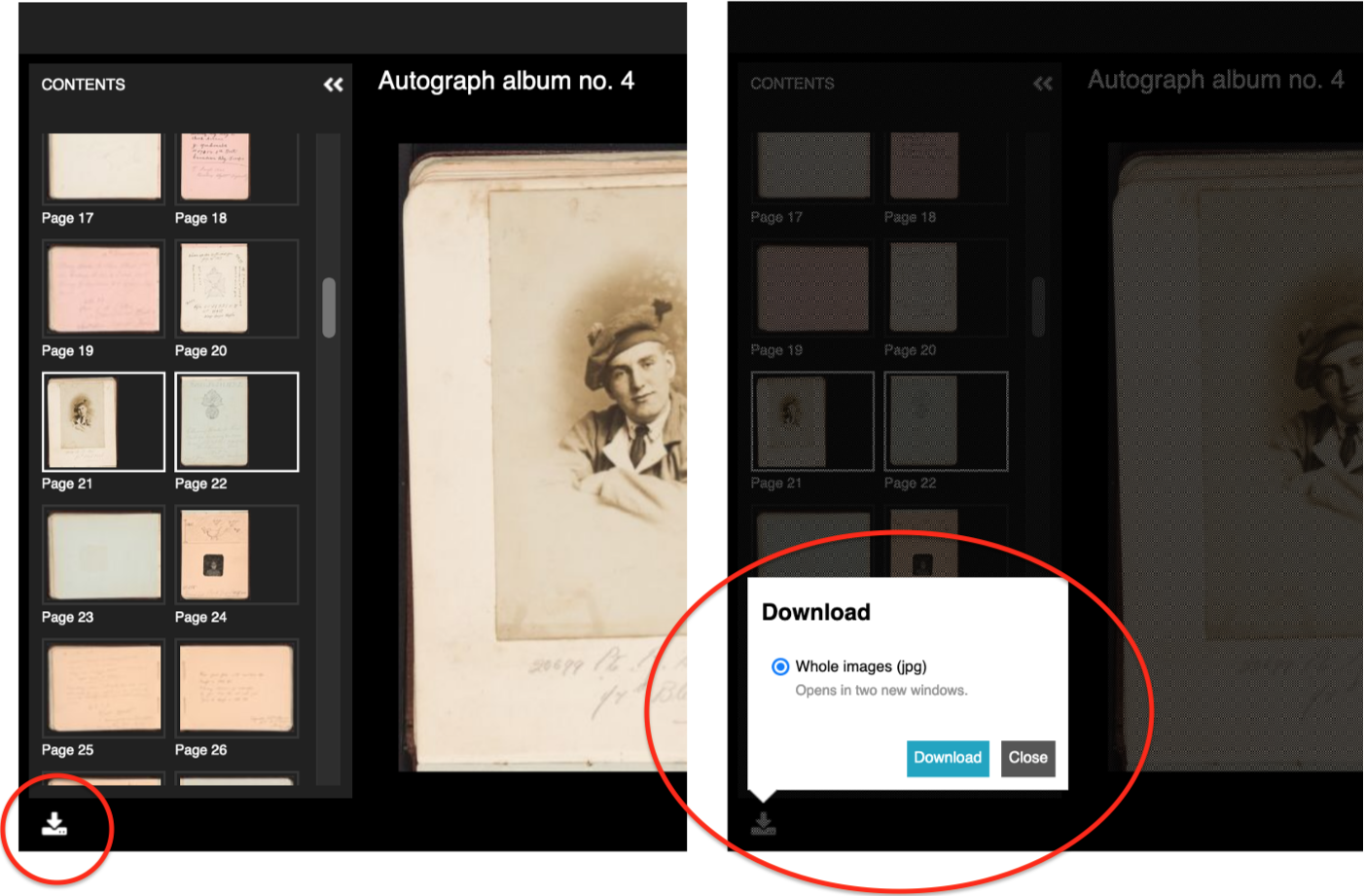
Download images: The download icon in the lower left-hand corner gives you the option to download the image displayed in the main viewing area. After clicking on the download icon, a white download menu will appear. Click on the “Download” button to open the image in a new tab in your web browser. You can then download the image using your browser’s Save command. The URL for the image can also be copied and used in new contexts, which is covered in the “Reusing IIIF Images” section below.

COMPARE IMAGES
Since IIIF content is interoperable and portable, you can easily compare images from different collections, or even from different institutions, by importing images into a IIIF-enabled viewer that supports comparison, such as the web-based Mirador viewer.
In order to import IIIF resources into other IIIF-enabled viewers or tools, you’ll need the item’s IIIF Manifest. A IIIF Manifest is a JSON-formatted document that contains all the information about the image (or images in the case of paginated objects) along with information on how the image(s) should be presented inside a viewer. Luckily, you do not need to be able to read or understand a IIIF Manifest to make use of it! Each IIIF Manifest represents a discrete resource, such as a photograph or a newspaper issue with multiple pages.
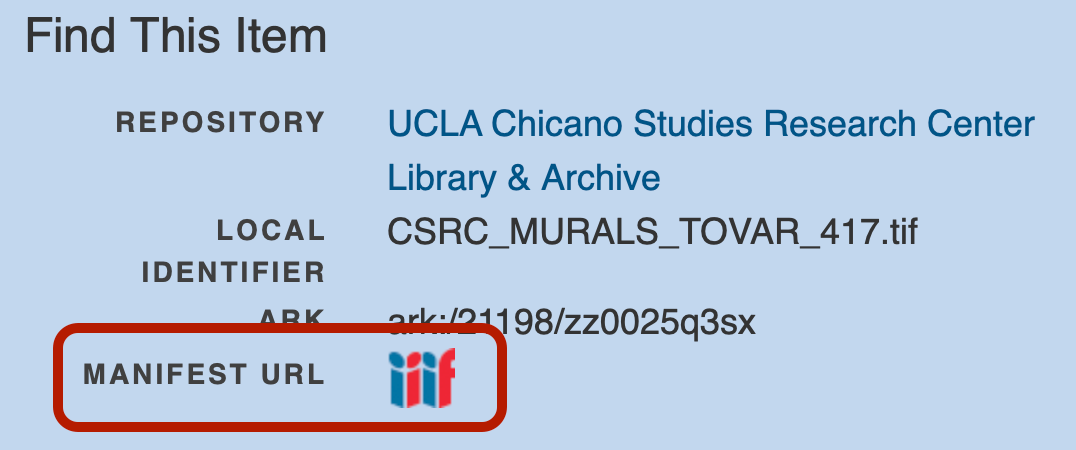
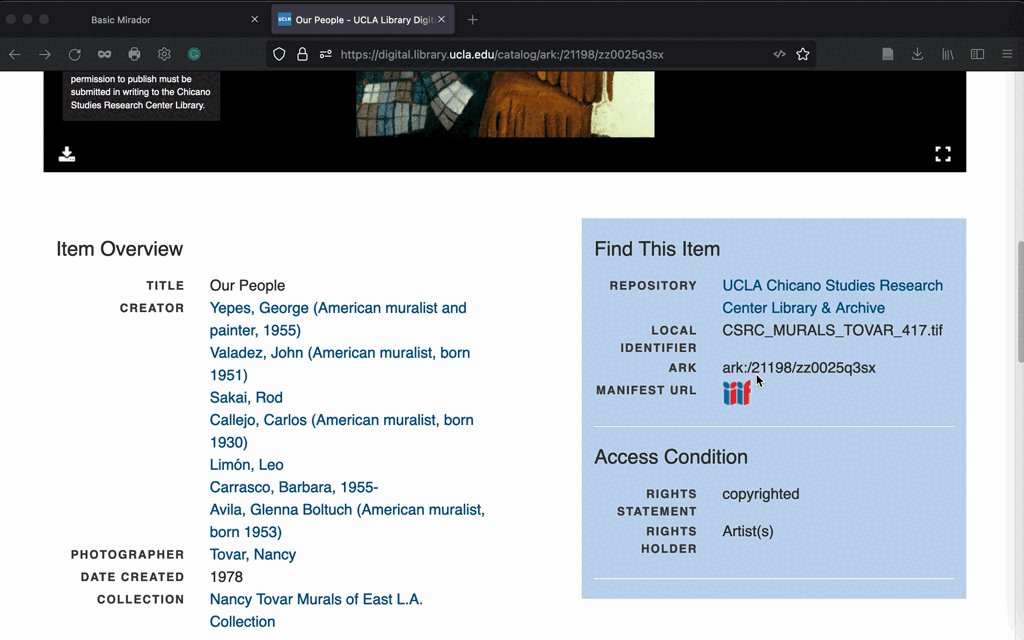
To use the IIIF Manifest, you first need to locate the IIIF Manifest URL for the resources that you wish to compare. For resources in the UCLA Library Digital Collections portal, you will find the IIIF Manifest URL in the “Find this Item” section of the resource’s item page.

To copy the IIIF Manifest URL, right click the IIIF logo  and select “Copy Link.” Clicking on the IIIF logo will open the IIIF Manifest in a new tab in your browser.
and select “Copy Link.” Clicking on the IIIF logo will open the IIIF Manifest in a new tab in your browser.
A IIIF Manifest URL from our collections will look something like this: https://ingest.iiif.library.ucla.edu/ark%3A%2F21198%2Fzz0025q3sx/manifest
Once you have your IIIF Manifest URLs, you can import the IIIF-enabled content to Mirador or other IIIF-friendly viewers and tools. Try it out with UCLA Library’s Mirador viewer following these steps:
- Step 1: Open the UCLA Library Mirador viewer. Copy the IIIF Manifest URL for one of the resources that you would like to compare, for example the mural "Our People" from the Nancy Tovar Murals of East LA Collection.
- Step 2: Click on the blue " + Start Here " button in the top left corner.
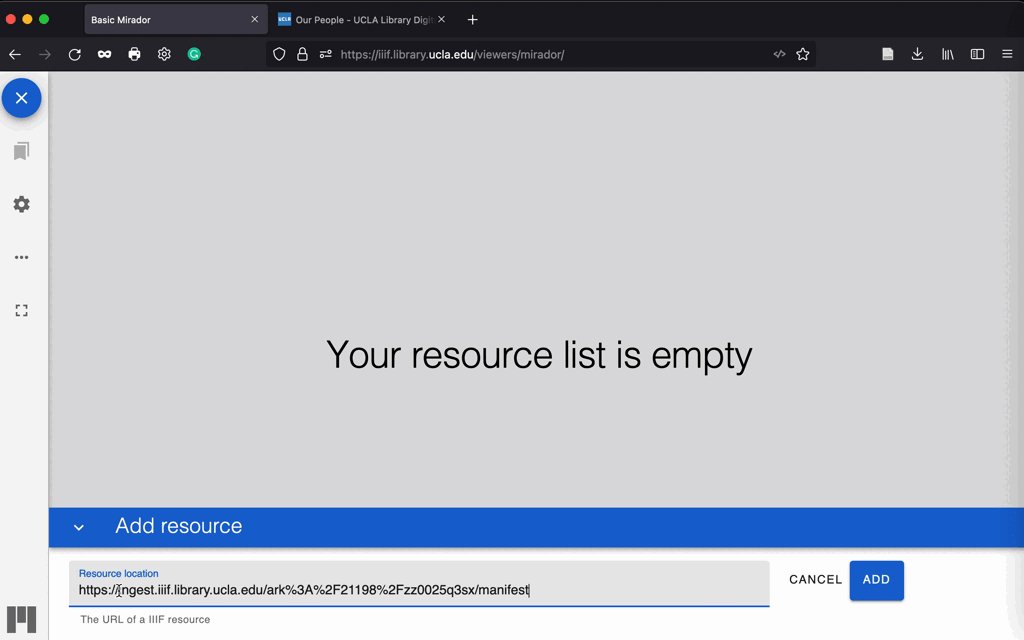
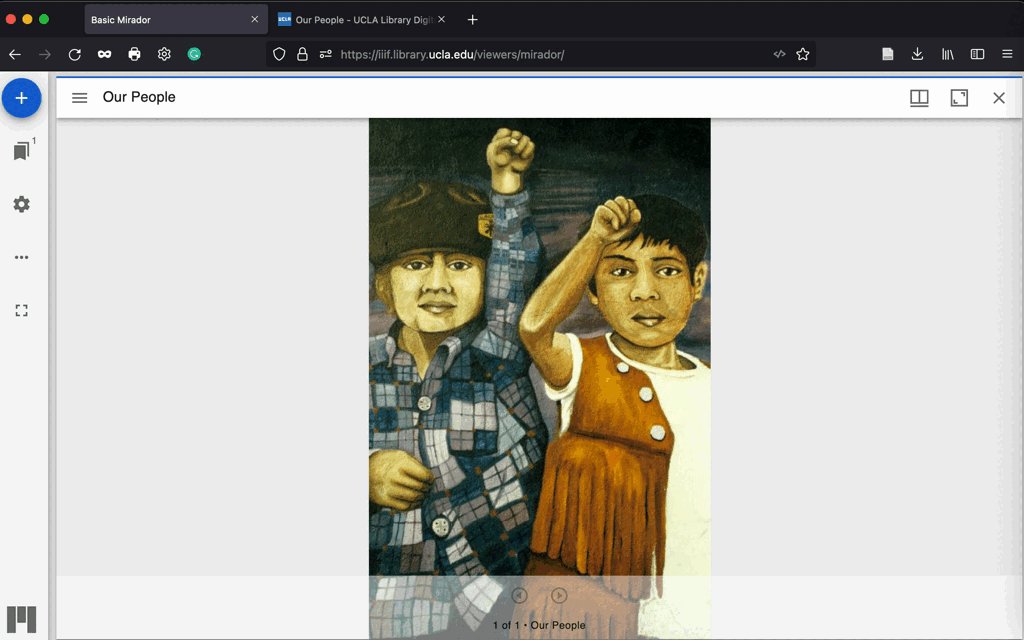
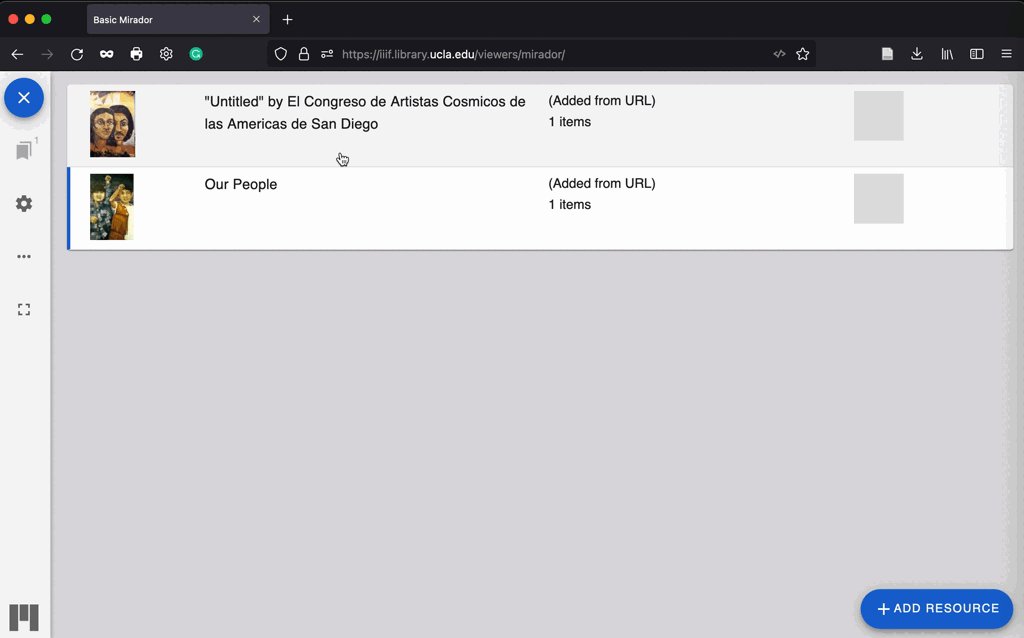
- Step 3: Click on the blue " + Add Resource " button at the bottom right corner of the page and paste the IIIF Manifest URL into the text box. Click "Add." The item should now appear in the list of available IIIF resources. Click on the resource you just added to open it in Mirador.

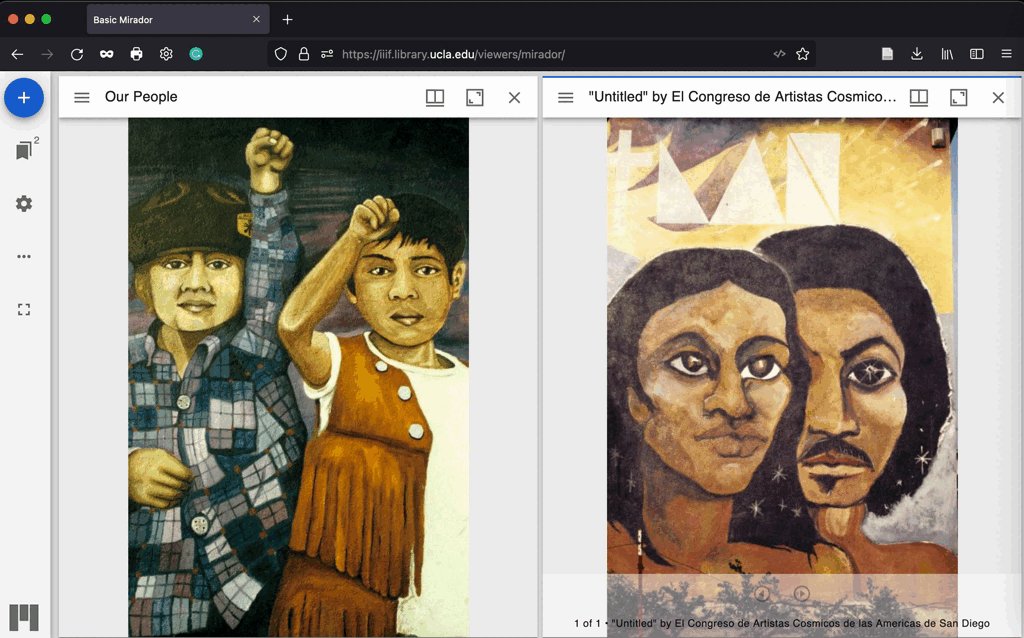
- Step 4: Copy the IIIF Manifest URL for the second resource that you would like to compare, for example a the mural "Untitled" by El Congreso de Artistas Cosmicos de las Americas de San Diego from the same collection. Select the blue " + " button in the top left corner. Click the " + Add Resource " button to import this IIIF resource. You can add more items to the list of resources and compare multiple images side-by-side in the Mirador viewer.

DISCOVER AND COLLECT IIIF RESOURCES
There is no unified search for IIIF resources, but many institutions across the globe have guides for finding IIIF resources within their digital collections. For a list of these resources, visit the IIIF’s Guides to finding IIIF resources page.
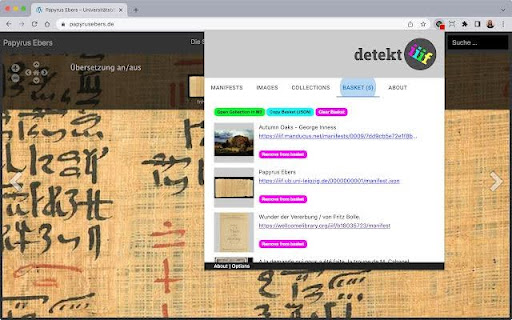
detektIIIF is a browser extension for Chrome and Firefox that detects IIIF resources (manifests, images, and collections) in websites. It allows you to collect IIIF manifests in a basket and send them to any compatible IIIF application.

BUILD YOUR OWN DIGITAL EXHIBIT
With IIIF Manifests, you can also build your own digital exhibits using items from the UCLA Library Digital Collections. Exhibits can be used to create a narrative around digital resources, recontextualize items in the collections, or highlight a particular history or experience using primary sources from one or more institutional digital collections. Thanks to the efforts of the IIIF community, there are a number of IIIF-friendly tools that allow you to create exhibits using IIIF, such as Wax, Exhibit.so, Storiiies, and Collection Builder.
Exhibit.so, a browser-based IIIF storytelling application, allows you to build exhibits using IIIF Manifests with just a few clicks. Exhibits made with Exhibit.so can be shared via a URL or can be embedded into any web page using HTML. See the exhibit “Eadweard Muybridge's Animal Locomotion.” To create your own exhibit, follow the Exhibit.so’s Creating an Exhibit guide.
ANNOTATE IMAGES
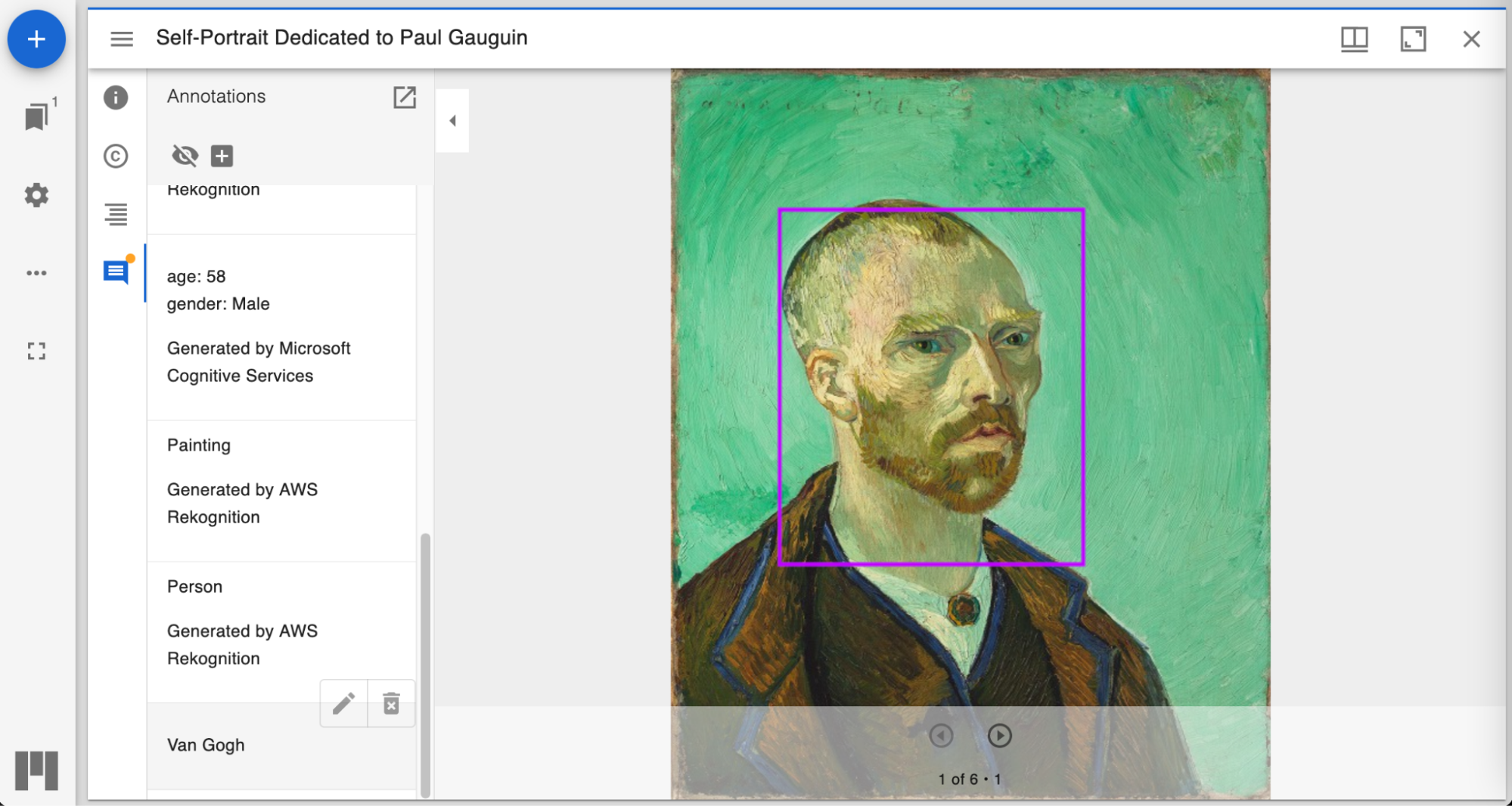
IIIF also supports web annotation of images using the W3C Web Annotation Model. Annotating images requires connecting a dedicated annotation server to a viewing interface, however there are a few IIIF-friendly tools that support annotation through a built-in annotation environment, such as Annonatate or Recogito. The Mirador viewer has an Annotation plugin, which does require a dedicated annotation server to store annotations, but you can try out the annotation feature using the Mirador Annotations demo. Try importing a resource into the Annotations demo using a IIIF Manifest URL and annotate some images using the annotation tools provided.

MORE IIIF-FRIENDLY TOOLS AND VIEWERS
There are a variety of IIIF-enabled tools that you can use to work with IIIF resources in addition to the tools mentioned above. Listed here are just a few, but you can explore more options through IIIF Awesome’s lists of Image Viewers and Exhibition and Guided Viewing Tools, or on the IIIF website’s “Resources for end users”.
- Tranksribus is a comprehensive platform for the digitisation, AI-powered text recognition, transcription and searching of historical documents – from any place, any time, and in any language.
- Recogito supports annotation of entities such as people, places, and relationships in text and image documents that can be exported for use in other data applications.
- Storiiies is a web platform for creating digital stories around a single IIIF resource.
- IIIF Curation Viewer is an image viewer compliant with IIIF standards. In addition to zoom and page-view capabilities, it offers a light box feature that allows users to cut and curate parts of images from multiple IIIF objects.
USE AND TRANSFORM IIIF IMAGES
IIIF also supports transformation and embedding of image resources without the use of a IIIF Manifest in a dedicated viewer. A IIIF-enabled image, or even regions of that image, can be embedded in numerous contexts such as web pages, presentation slides, social media, and teaching and learning materials. In this way, you can easily share curated and transformed content in new contexts across the web using the IIIF image URL.
THE IIIF IMAGE URL
Using or transforming a IIIF image resource requires the image’s IIIF image URL. IIIF image URLs are used in IIIF Manifests to reference the image files that make up the IIIF resource represented by the Manifest, such as a photograph or the individual page images of a book. Finding the IIIF image URLs for a resource once required a deeper look within a IIIF Manifest, but now there are tools, such as the detekIIIF browser plugin mentioned above and the Universal Viewer’s download option, that will allow you to find the IIIF image URL for an image in order to embed or transform an image.
IIIF image URLs follow a standard syntax and contain parameters at the end that can be edited to transform an image:
{scheme}://{server}{/prefix}/{identifier}/{region}/{size}/{rotation}/{quality}.{format}
Here is an example IIIF image URL for a photograph of the political activist and philosopher, Angela Davis:
https://iiif.library.ucla.edu/iiif/2/ark%3A%2F13030%2Fhb300005c2/full/3072,/0/default.jpg
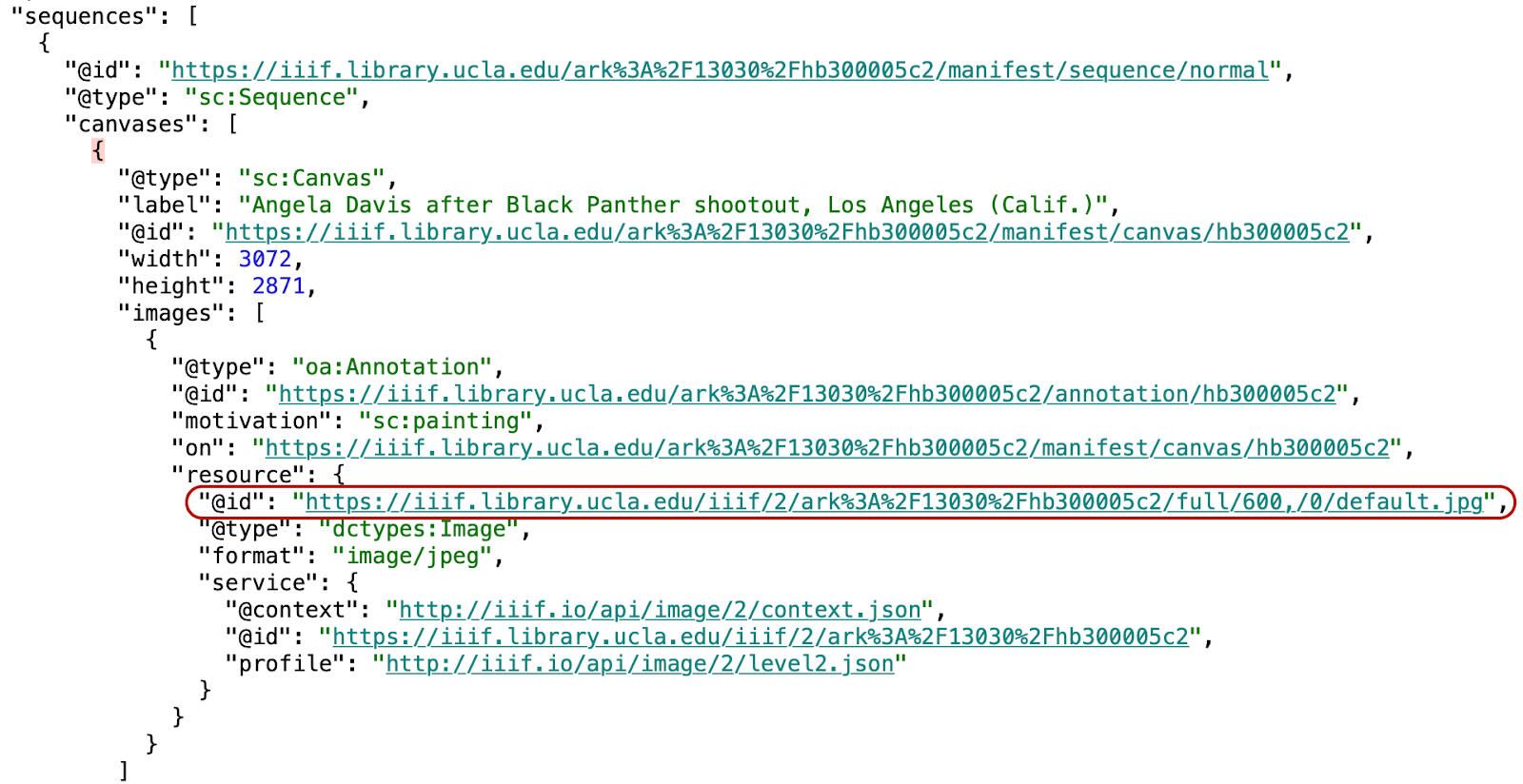
Let’s take a look at a IIIF image URL in a IIIF Manifest. The IIIF Manifest for the Angela Davis image contains the IIIF image URL in the “resource.@id” property (circled in red).

There is a lot of information in a IIIF Manifest, so the image URL can be tricky to find. Tip: Use your browser’s “Find” or “Search page” function (Ctrl + F, etc.) to look for “.jpg” in the Manifest when you are viewing a IIIF Manifest.
Of course, if you are looking at a Manifest with a lot of images, such as for a book with tens or hundreds of page images, it can be difficult to find the IIIF image URL for a specific image. Luckily, the IIIF Community has developed some wonderful tools to help you locate IIIF image URLs easily. The easiest way to find a IIIF image URL in the UCLA Library Digital Collections is to use the “Download” option for the image you would like to use. See the “Download images” section above for details.
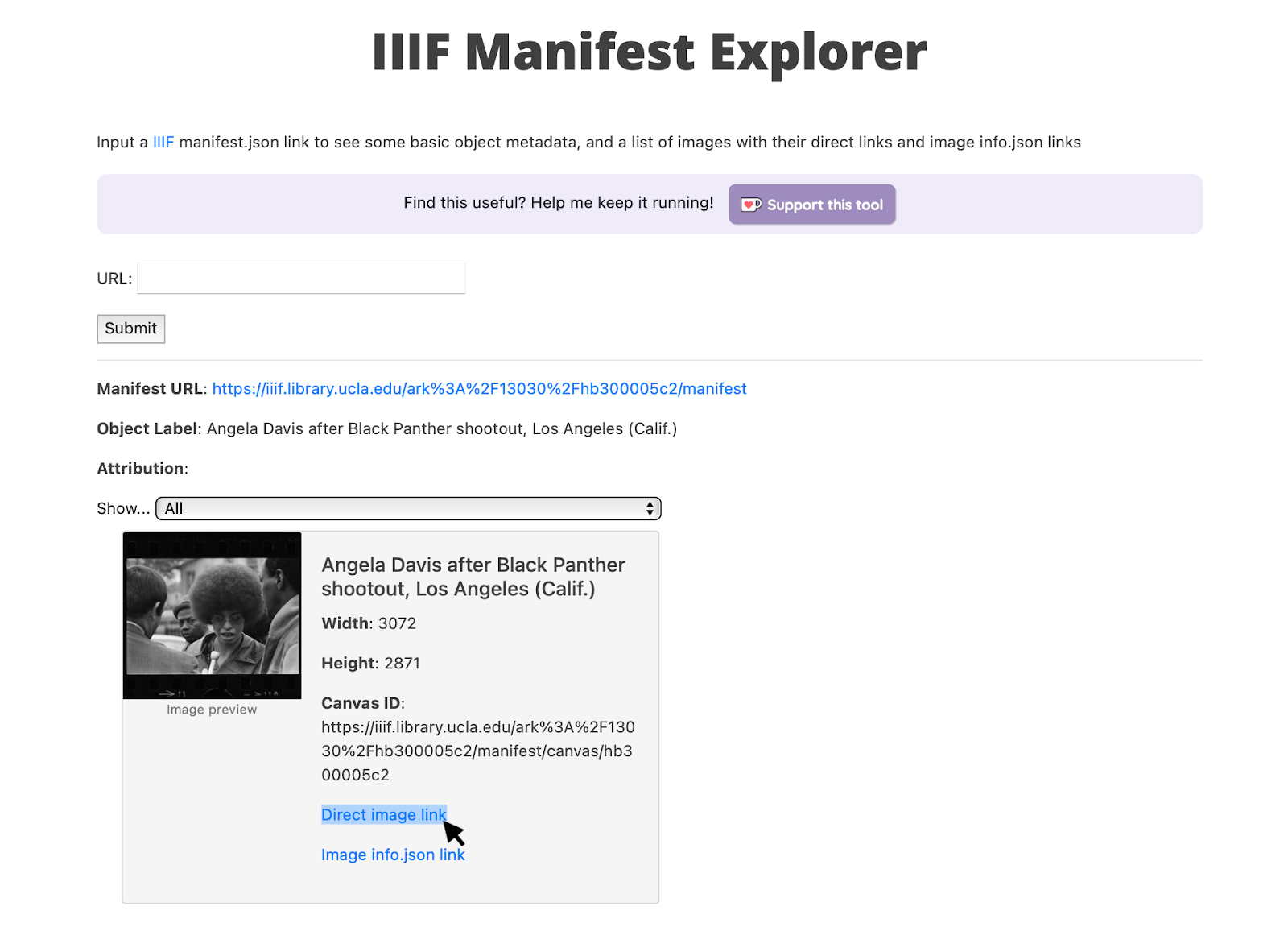
Another useful tool is the IIIF Manifest Explorer by Liz Fischer. This tool will display all of the images from a IIIF Manifest and their corresponding IIIF image URLs as a browsable list. Just input a IIIF Manifest URL to generate the list of images. From the links available, choose the “Direct image URL” option for the IIIF image URL as highlighted in the screenshot below.

The detektIIIF browser plugin discussed above is also an easy way to find IIIF images URLs that are present on your current web page.
Now that you can find your IIIF image URLs, you are ready to transform your images. Some of the transformations you can achieve using only the IIIF image URL include adjusting the region (cropping), adjusting the size or rotation, and adjusting the image quality.
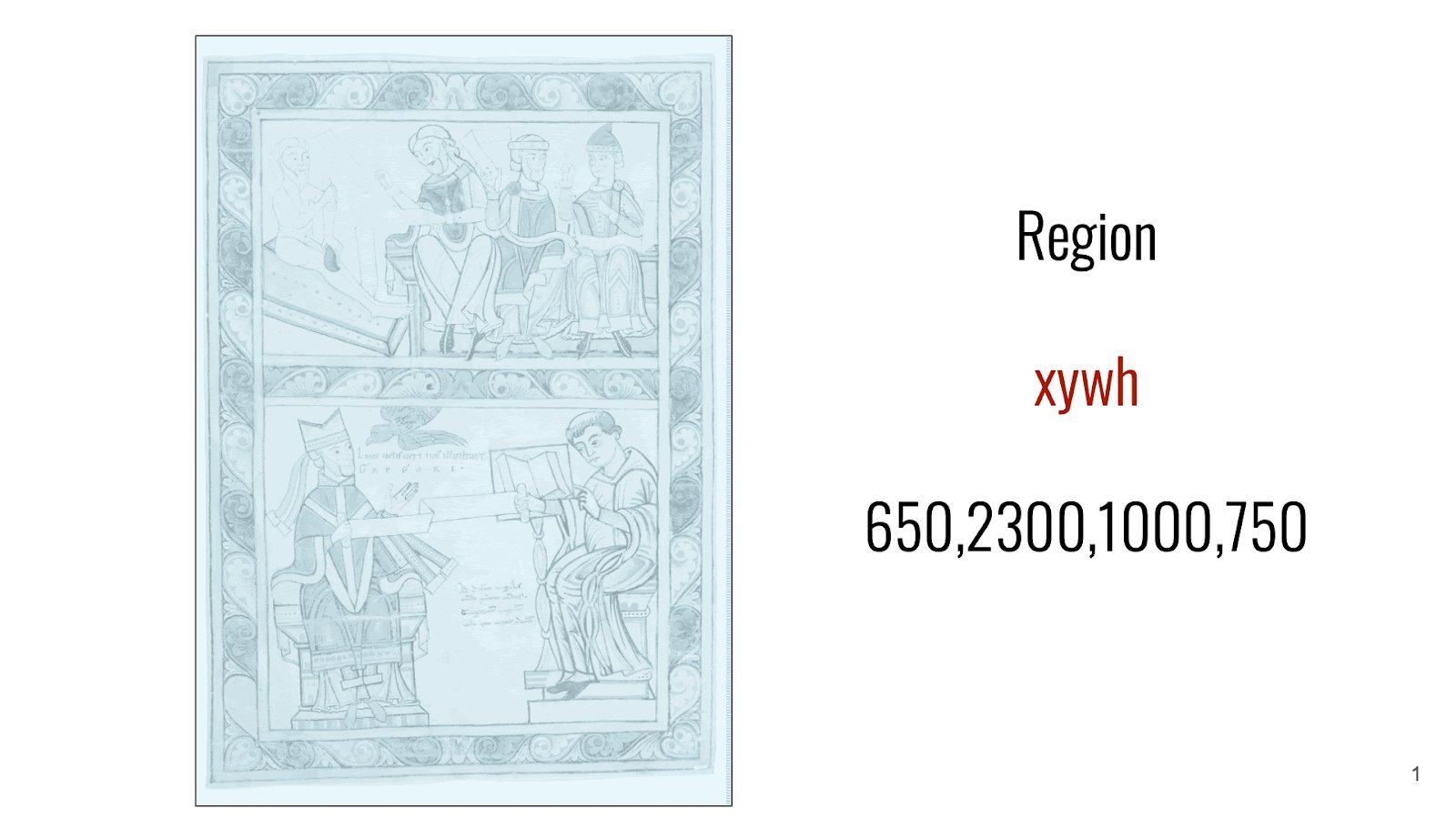
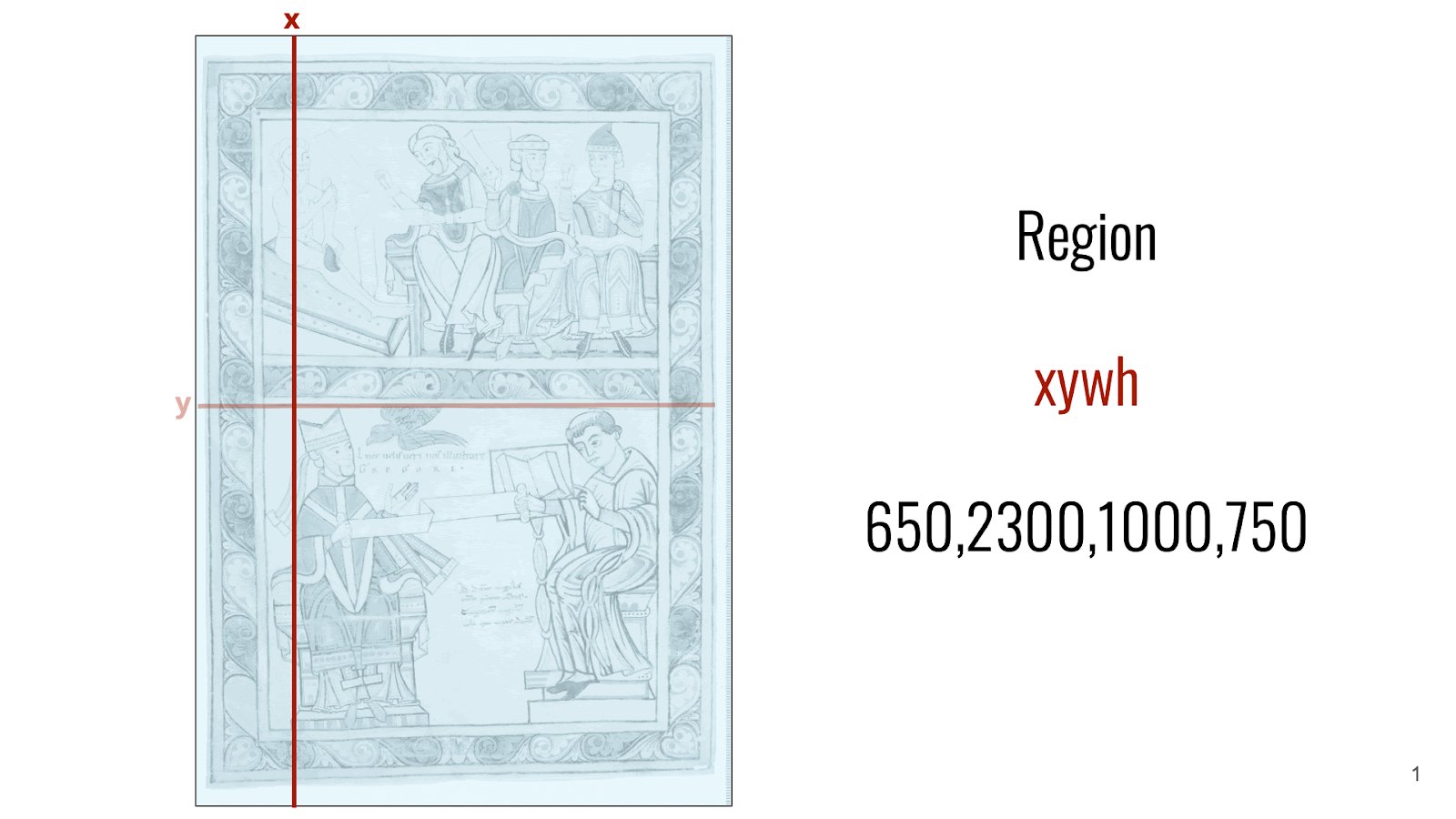
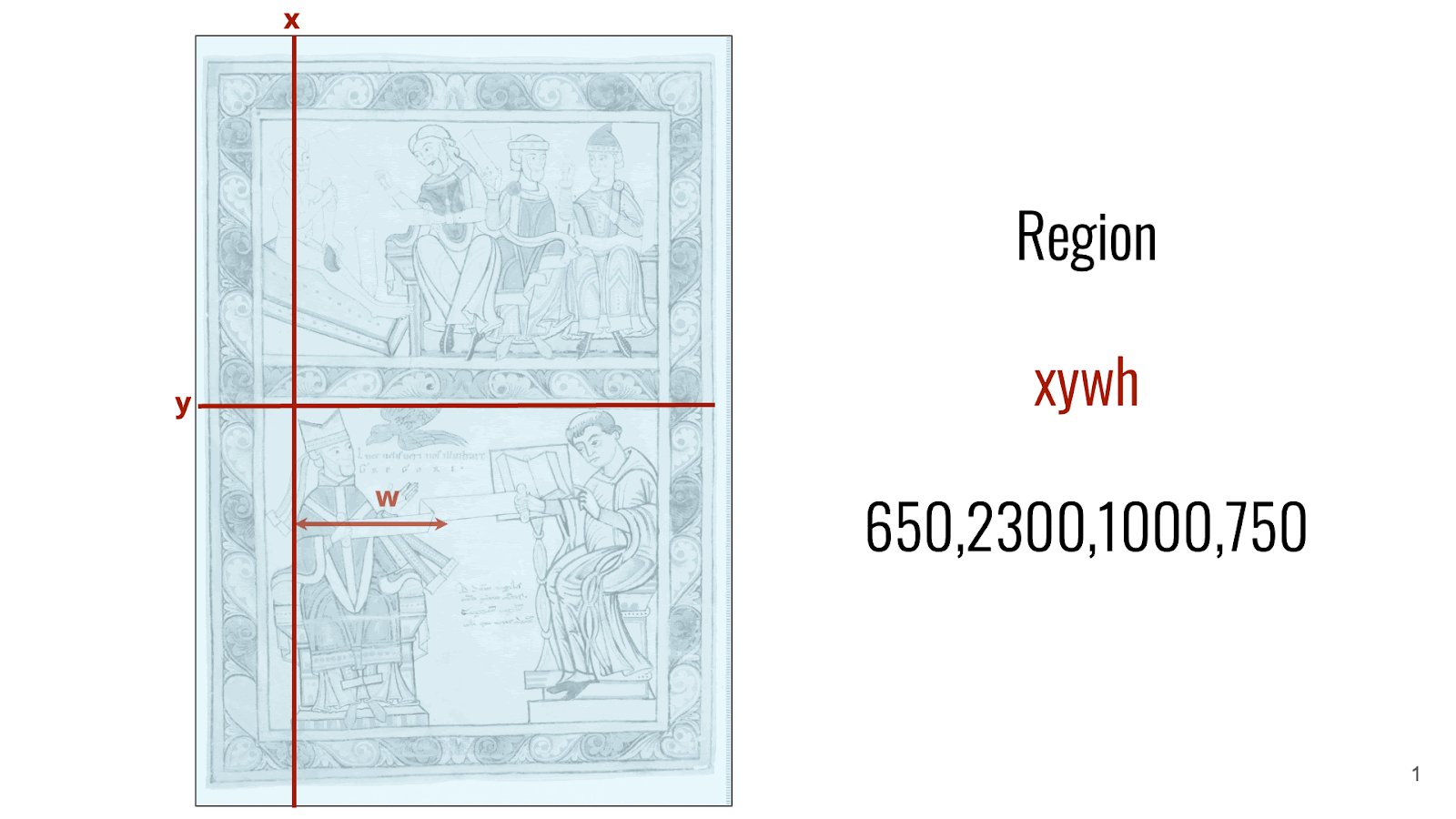
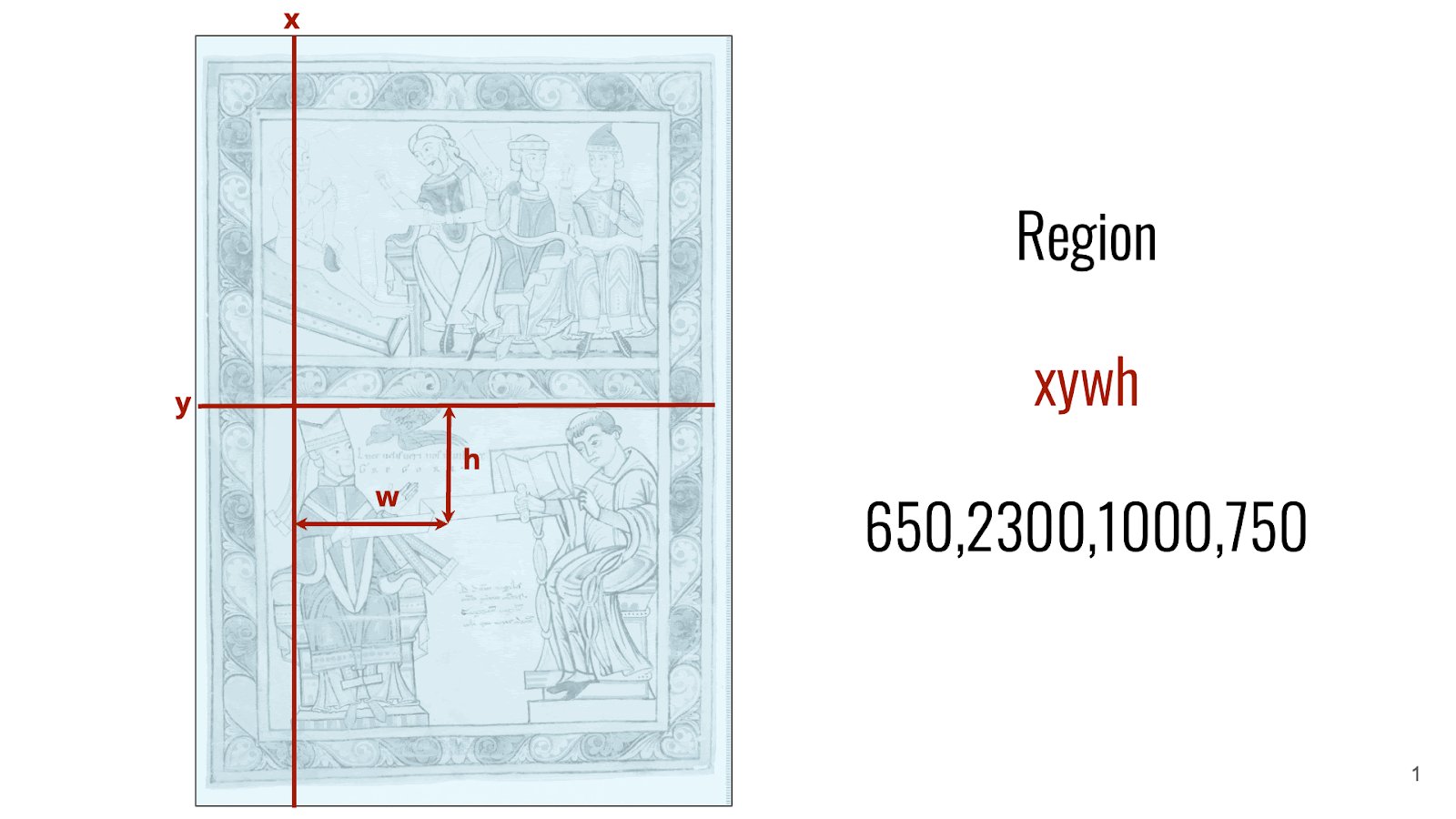
CROP IMAGES WITH THE IIIF IMAGE URL
IIIF images can be cropped by adjusting the region parameter of a IIIF image URL:
{scheme}://{server}{/prefix}/{identifier}/{region}/{size}/{rotation}/{quality}.{format}
The default value of a region is “full” – meaning the full image. You can change this value directly in the URL to a specific pixel region defined by x, y, height, and width.

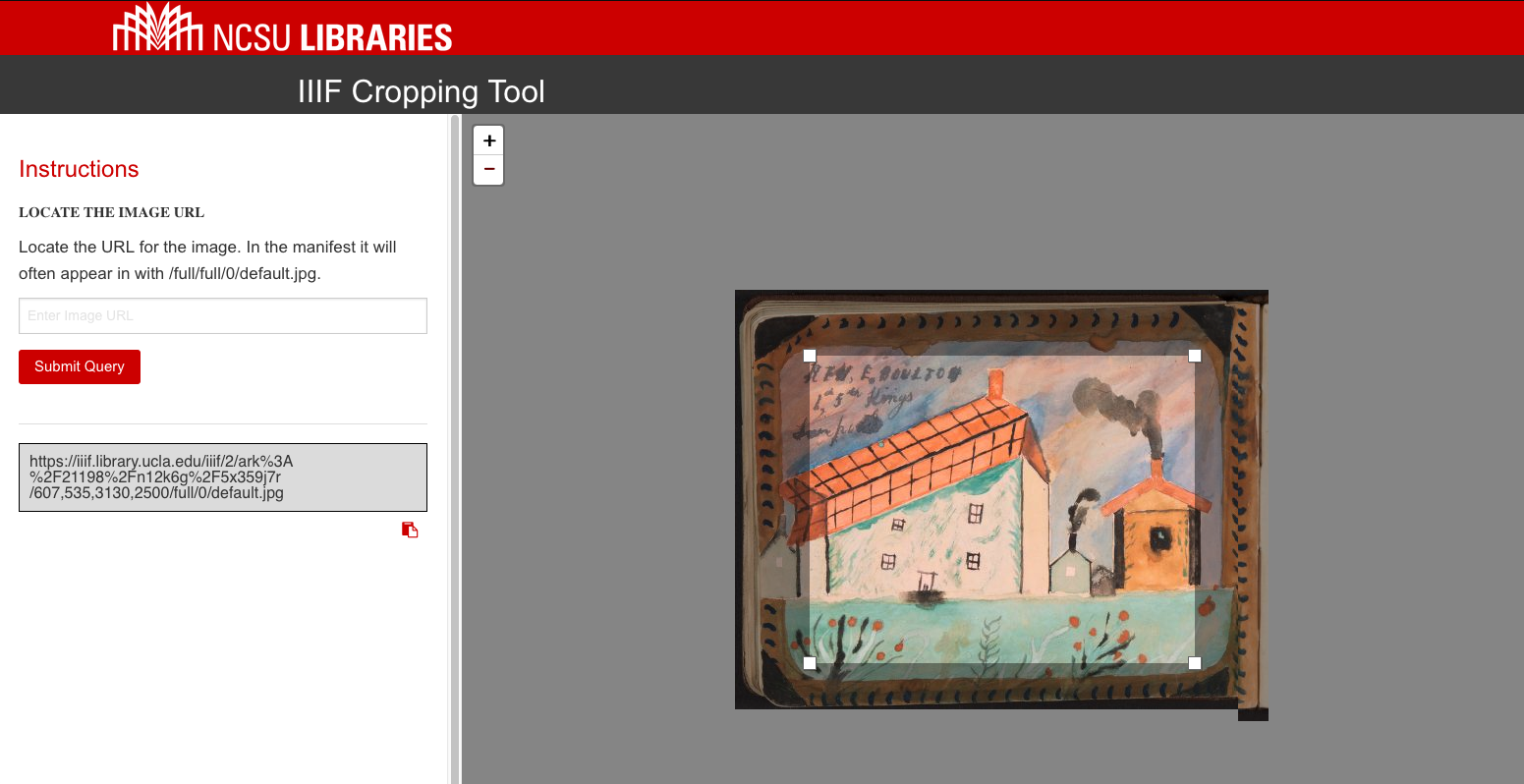
Guessing at and inputting the pixel dimension for a cropped region isn’t ideal, but you can use tools such as the NCSU Libraries Cropping Tool to crop your images. You will need to provide a IIIF image URL, such as this one from E.F. Raynes Plante Autograph album No. 4, and drag the cropping box to enclose the region you need. The Cropping Tool will generate an updated IIIF image URL that you copy for use in another context. Note that as you change the selected area and zoom in and out, the URL in the left-hand column also changes. If you paste this new URL into your browser, you will see the cropped version of your image.

RESIZE AND ROTATE IMAGES WITH THE IIIF IMAGE URL
Images can also be resized and rotated by editing the IIIF image URL size and rotation parameters:
{scheme}://{server}{/prefix}/{identifier}/{region}/{size}/{rotation}/{quality}.{format}
For example:
https://iiif.library.ucla.edu/iiif/2/ark%3A%2F21198%2Fn12k6g%2F5x359j7r/full/full/0/default.jpg
-
When an image is not scaled (resized) the parameter value is “full.” An image can be resized by changing the value in the URL to the desired width (w,) or height (,h) in pixels, for example:
Setting the exact width of the image to 300 px:
.../full/300,/0/default.jpgOr setting the exact height of the image to 500 px:
.../full/,500/0/default.jpgThe size can also be expressed as a percentage, for example 50% of the original size:
.../full/pct:50/0/default.jpgFor more information on resizing IIIF images using the URL parameters, see the IIIF Image API Size Parameter documentation.
You can rotate the image by changing the rotation value anywhere from 0 to 360 degrees. For example, an image rotated 180 degrees (halfway)::
.../full/>180/default.jpgFor more information on rotating IIIF images using the URL parameters, see the IIIF Image API Rotation Parameter documentation.

ADJUST THE IMAGE QUALITY USING THE IIIF IMAGE URL
IIIF also allows you to change the image “quality” using the IIIF image parameters. The quality parameter determines whether the image is delivered in color, grayscale, or black and white. For example, to render a color image in black and white, change the quality parameter from “default” or “color” to “bitonal”. Note that images originally in greyscale and black and white cannot be rendered in color.
https://iiif.library.ucla.edu/iiif/2/ark%3A%2F21198%2Fn12k6g%2F5x359j7r/full/full/0/bitonal.jpg
To generate an image in grayscale, set the parameter to “gray”:
https://iiif.library.ucla.edu/iiif/2/ark%3A%2F21198%2Fn12k6g%2F5x359j7r/full/full/0/gray.jpg

If you want to experiment with adjusting the IIIF image URL parameters, try the IIIF Image API Playground.
EMBED IMAGES IN NEW CONTEXTS
Once you have a IIIF image URL and have transformed it to meet your needs, you can share or embed the resulting image just like you would any other image where you can use a direct image URL. For example:
- Add the image to a Google slide using the “Insert image from web” option
- Include the image in a web page using the HTML <img> tag
- Share the image URL on social media, via email, etc.